当ブログで使っている基本のソース・CSSなどの装飾系を掲載していきます。コードやSNS、You Tubeのタグなんかも入っています。
わたし自身がソースコードや枠やボタンなどのCSSの種類を忘れた時の備忘録です。
- 2023年:SWELL(7月スタート)▶ 子テーマ:SWELL Child いまここ
- 2021年:SANGO ▶ 子テーマ:POPRIPU
- 2020年:SANGO ▶ 子テーマ:SANGO Child
- 2017年:STORK
※子テーマのPOPRIPUは2022年に停止。理由としてはSANGO Landの進化に耐えられなかったから。
よく使う顔の吹き出し系
こまおの吹き出し
「/ふきだし」から選択
 こまお
こまお真剣な表情



感心した表情



苦笑いな表情



ガーンな表情



普通な表情



笑顔な表情
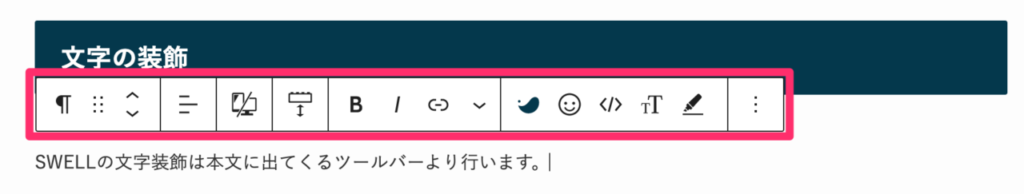
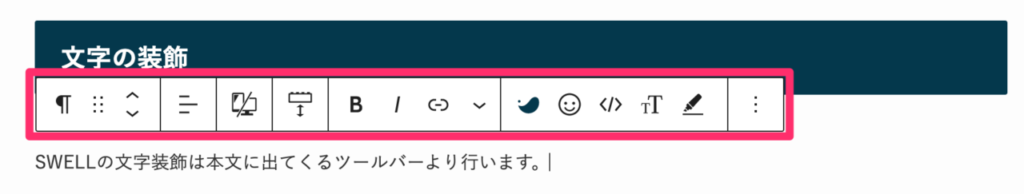
文字の装飾
文章の太字や強調などの装飾はブロックエディターのツールバーから修正できるので便利。


- 文字の配置を左寄せ・真ん中寄せ・右寄せにしたり
- 太字にしたり
- 斜めにしたり
- リンクにしたり
打ち消しにしたり- SWELL装飾にしたり
- マークをつけたり
- ←タグ</>したり
- 大きくしたり
- 小さくしたり
- 蛍光色で強調したり
- その他ツールバーから削除やコピー、ロックもできる
ブロック装飾
ブロック装飾はブロックエディターの右側にあるツールバーより選択します。
ボーダー系
ブロック装飾からのボーダー系はこの装飾を参考にしてください。
ブロック装飾からのボーダー系はこの装飾を参考にしてください。
ブロック装飾からのボーダー系はこの装飾を参考にしてください。
スタイル系
ブロック装飾からのスタイル系はこの装飾を参考にしてください。
ブロック装飾からのスタイル系はこの装飾を参考にしてください。
ブロック装飾からのスタイル系はこの装飾を参考にしてください。
ブロック装飾からのスタイル系はこの装飾を参考にしてください。
ブロック装飾からのスタイル系はこの装飾を参考にしてください。
ブロック装飾からのスタイル系はこの装飾を参考にしてください。
ブロック装飾からのスタイル系はこの装飾を参考にしてください。
ブロック装飾からのスタイル系はこの装飾を参考にしてください。
ブロック装飾からのスタイル系はこの装飾を参考にしてください。
ブロック装飾からのスタイル系はこの装飾を参考にしてください。
ブロック装飾からのスタイル系はこの装飾を参考にしてください。
ブロック装飾からのスタイル系はこの装飾を参考にしてください。
ブロック装飾からのスタイル系はこの装飾を参考にしてください。
ブロック装飾からのスタイル系はこの装飾を参考にしてください。
ブロックをクリアやスタイルをクリアで装飾が解除できます。
テーブル
上に見出しがあるテーブル
| ヘッダーラベル | ヘッダーラベル | ヘッダーラベル |
|---|---|---|
| 中身A | 中身B | 中身C |
| 中身A | 中身B | 中身C |
| 中身A | 中身B | 中身C |
SWELL汎用パターン
SWELL汎用テーブル
左上のプラスマークから選択が可能です


| メリット | デメリット |
|---|---|
| メリット メリット メリット メリット | デメリット デメリット デメリット デメリット |
| 商品 | 特徴 | 価格 | 評価 |
|---|---|---|---|
  商品A | xxxが便利 xxxもできる xxxはできない | 1000円 | |
  商品B | xxxが便利 xxxもできる xxxはできない | 1000円 | |
  商品C | xxxが便利 xxxもできる xxxはできない | 1000円 |
  商品A |   商品B |   商品C | |
|---|---|---|---|
| 機能A | 少し古い | 普通 | 最新版 |
| 機能B | 非対応 | 制限付き | 使用可 |
| 性能A | 200[単位] | 500[単位] | 1000[単位] |
| 性能B | 500[単位] | 1000[単位] | 800[単位] |
| デザイン | 普通 | 良い | 微妙 |
| 価格 | 5,000円 | 10,000円 | 15,000円 |
| 購入する | 購入する | 購入する |
SWELL汎用ブロック


\ ぼたんだよ /
- リスト
- リスト
- リスト
- リスト
- リスト
- リスト
ここは段落ブロックです。文章をここに入力してください。
- リスト
- リスト
- リスト








SWELLはよく利用されるブロックを汎用パターンやブロックとして登録してあるから便利。汎用メディアは今のところ???
説明する時に役立つコード
アコーディオン系
SWELLの「アコーディオン」ショートコード
SWELLのアコーディオンのタイトル部分
SWELLのショートカット部分・隠したいコンテンツをここに記載する部分
ステップアップ系
SWELLの「ステップアップ」ショートコード
ステップ1のテキスト部分。画像も動画もコードも挿入OK
ステップ2のテキスト部分。画像も動画もコードも挿入OK
ステップ3のテキスト部分。画像も動画もコードも挿入OK
関連記事系
関連記事は選べる3種!最初はデフォルト


スリム
テキスト
外部リンク
SWELLは外部リンクの場合も関連記事に統一。関連記事で外部リンクをデフォルト表示すると下記のように。 キャプションボックスではなくなる。
ボタン系
「/ボタン」や「/SWELLボタン」から選択可能。計測率も測れる優れもの。角を四角や丸にするのはSWELL設定から変更か、カスタマイズするしかない?
汎用パターンからボタンを選択するということも可能。汎用パターンは登録ができるのかもしれない!?
\ ぼたんだよ /
ボックス系
「/キャプションボックス」からボックスが選べる。リストにキャプションをつけたい場合に利用する。その際はリストをグループ化してコピペによりキャプションボックスを利用する。
- リスト
- リスト
- リスト
リスト系
「/リスト」からリストのスタイルを選択して、リストの親グループのスタイルから変更
- リスト1
- リスト2
- リスト3
ツィッター
「/Twitter」からTwitterURLを挿入すると下記のように
地図を埋め込む系
Google Mapのメニューの「地図を共有または埋め込む」⇒「地図を埋め込む」からコードを取得できます。これを「テキスト」エディタの方へとコピペすればOKです。
SWELLでGoogleマップなどのiFrameを埋め込む場合は「カスタムHTML」にて挿入する。ポップアップツールバーの「プレビュー」をクリックすると地図が表示されます。
けっして「埋め込みURL」ではありません。埋め込みURLなのでURLでないと認識しないようです。
動画系
「/YouTube」で動画URLをコピペ
評価BOX
あれ?評価ボックスってどこかにあったような。探してもない。。。ポップアップツールバーか!?これは何だ?</>の中に評価スターというのがあるけど謎。これは何だろうw
商品ボックス
これの使い方がわからない。。。
- ファースト・シーズンの伏線回収もあり、かなり面白くなっている。
- ようやくお母さんやシェリル、ロキシーが出てきそうである。
- 特になしw
- まったくもってなしw
広告タグというSWELL機能とも関連できるとのことで、かなりの便利機能とみた!